Worker Tools are a collection of TypeScript libraries for writing web servers in Worker Runtimes such as Cloudflare Workers and Deno Deploy.
Tools
- 🧭 Worker Router — Complete routing solution that works across CF Workers, Deno and Service Workers
- 🔋 Worker Middleware — A suite of standalone HTTP server-side middleware with TypeScript support
- 📄 Worker HTML — HTML templating and streaming response library
- 📦 Storage Area — Key-value store abstraction across Cloudflare KV, Deno and browsers.
- 🆗 Response Creators — Factory functions for responses with pre-filled status and status text
- 🎏 Stream Response — Use async generators to build streaming responses for SSE, etc…
- 🥏 JSON Fetch — Drop-in replacements for Fetch API classes with first class support for JSON.
- 🦑 JSON Stream — Streaming JSON parser/stingifier with 1st class support for WHATWG/web streams.
- 🧱 Structured JSON — Stringify and parse JavaScript values according to Structured Clone Algorithm
- 🍪 Request Cookie Store — An implementation of the Cookie Store API for use in request handlers.
- ⏱ Extendable Promise — A promise that can be delayed/extended by calling
waitUntil.
Worker Tools also includes a number of polyfills that help bridge the gap between different Worker Runtimes:
- ✏️ HTML Rewriter — Cloudflare’s HTML Rewriter for use in Deno, browsers, etc…
- 📍 Location Polyfill — A
Locationpolyfill for Cloudflare Workers. - 🦕 Deno Fetch Event Adapter — Dispatches global
fetchevents using Deno’s native HTTP server.
Services
Worker Tools also maintains a number of (web-) services:
- ⚙️ workers.js.org — Educational site about the state of Worker Runtimes.
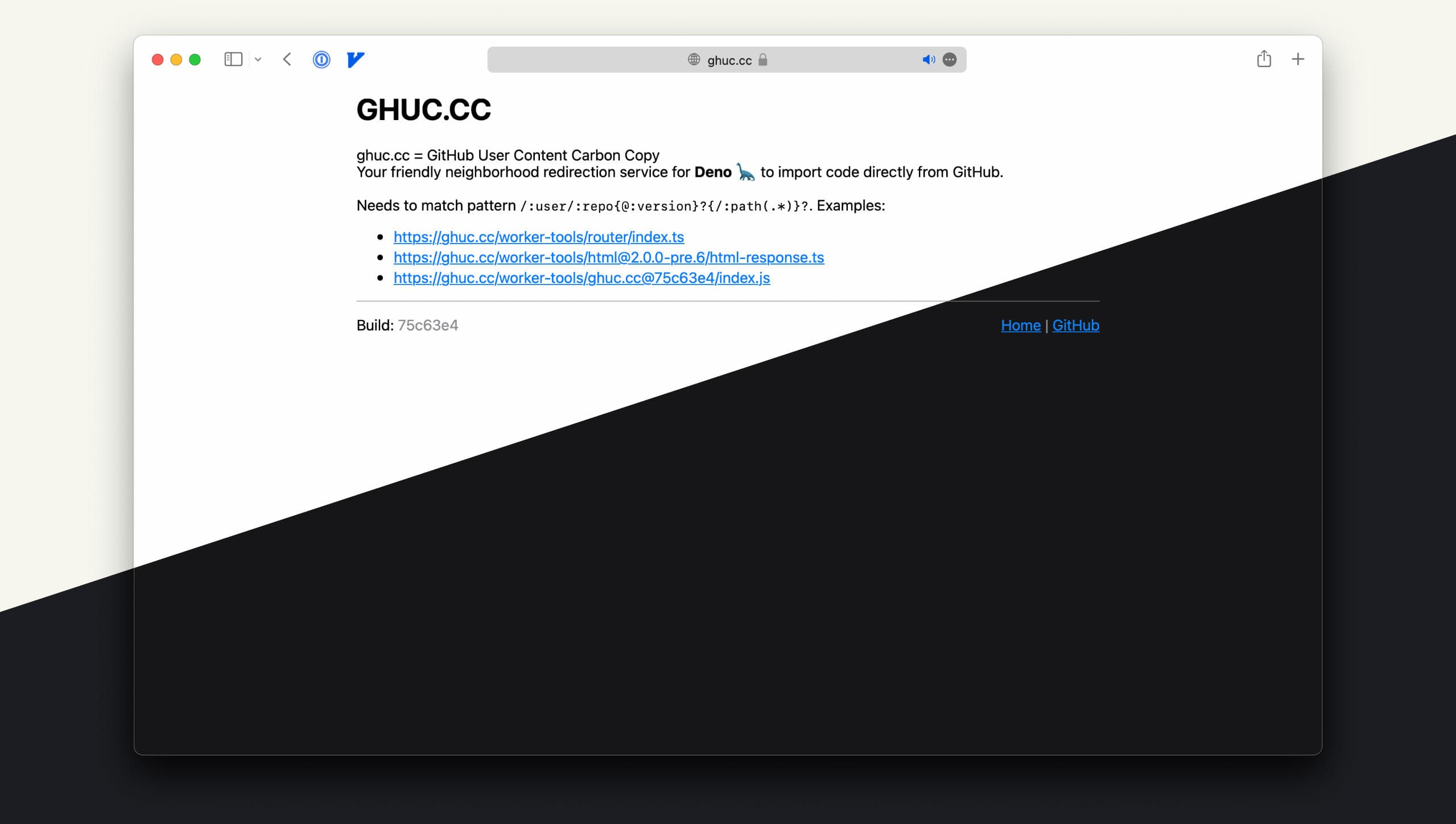
- 🦕 ghuc.cc — Import modules directly from GitHub into Deno with a familiar API.
Worker Tools can be used independently or as a web framework via Shed.
How to Use
Deno users can import Worker Tools directly from GitHub as they are written in TypeScript with fully qualified import specifiers:
import * as shed from 'https://ghuc.cc/worker-tools/shed/index.ts'
For other Runtimes such as module bundlers, webpack or esbuild, Worker Tools are distributed as node-ified modules that can be installed via npm and behave like regular npm modules
npm install @worker-tools/shed
Shed is the entire collection of Worker Tools under a single roof, which doubles as a complete web framework built for Worker Runtimes.
Examples
Worker Tools currently doesn’t have TodoMVC or similar demo projects, but it has two full web services running in the wild that are Open Source and can be used for reference.
ghuc.cc An entire web service in a single file that can be deployed to Cloudflare Workers or Deno Deploy (with some extra work). TBD
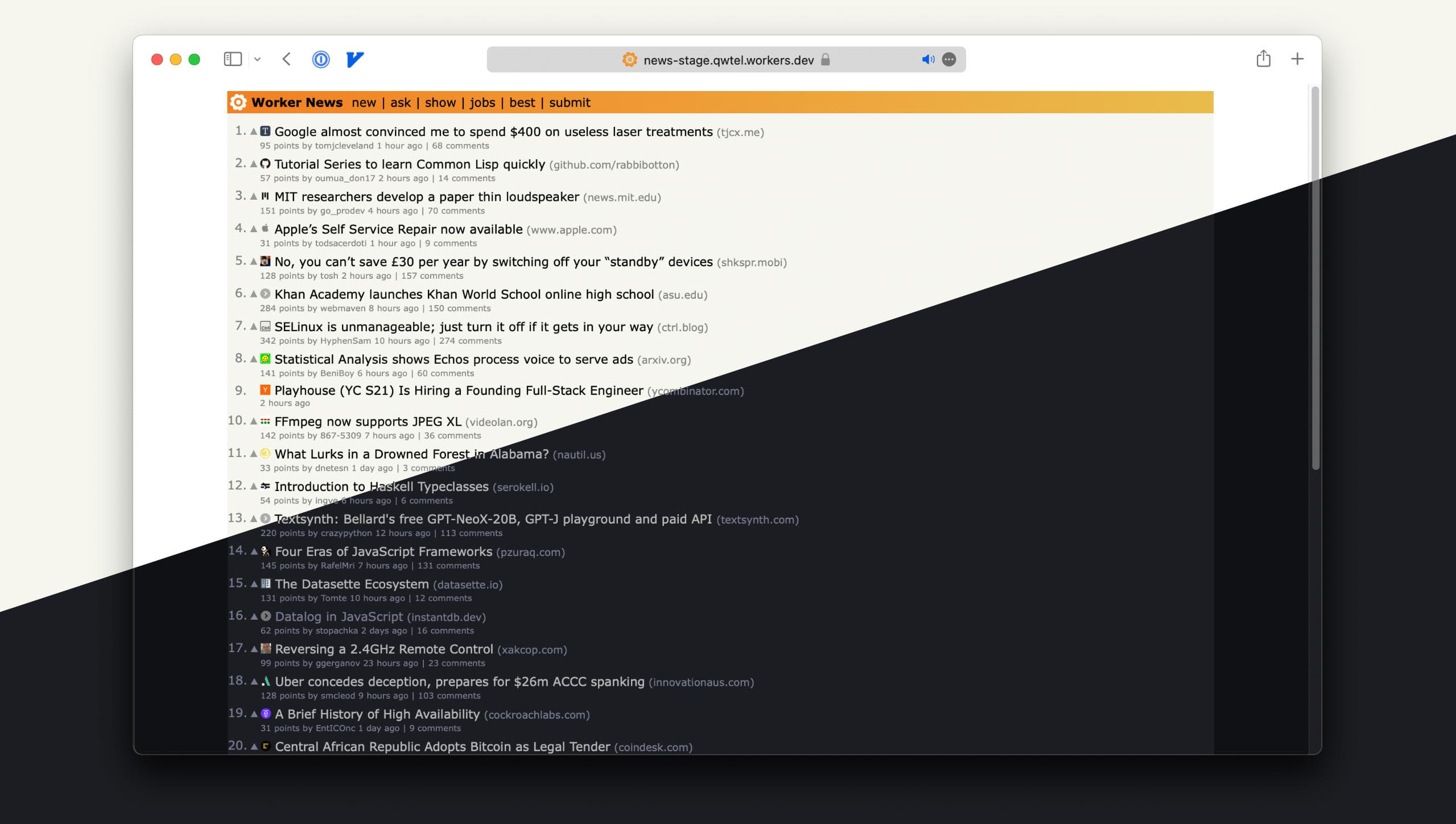
Worker News A Hacker News clone that scraps the site via HTML Rewriter and renders custom streaming HTML via Worker Tools. TBD

Worker News
A drop-in replacement* for Hacker News Continue reading Worker News

ghuc.cc
Your friendly neighborhood redirection service Continue reading ghuc.cc
WebAuthn Example
Passwordless login with WebAuthn Continue reading WebAuthn Example
Questions
What niche do Worker Tools fill?
Worker Tools are meant to work across Worker Runtimes such as Cloudflare Workers, Deno Deploy and Service Workers in the browser via frontend bundlers. They are not meant to be used with NodeJS. Similar frameworks to Worker Tools typically target either just Deno, just Cloudflare Workers, and usually make no mention of Service Workers.
Worker Tools are “Web Standards Adjacent”, meaning it prioritizes and/or mimic web standards based APIs where possible. The goal is to minimize the number of API patterns frontend developers have to learn when they move into backend development via Worker Runtimes.

